微信小程序,如何快速生成目录结构?
发布于 作者:苏南大叔 来源:苏南大叔写代码~微信小程序打目录结构是固定的,总是有那么几个固定的文件或者文件夹,比如app.js,app.json,app.wxss,以及pages目录下面的每个页面下,四个固定的同名文件。只要我们按着要求生成了对应的文件及其内容,就可以组成一个小程序了。
苏南大叔在本文中给大家带来的是,如何快速生成这些目录结构。当然了,如果不嫌麻烦的话,你可以一个文件一个文件的创建。但是官方提供了较便捷的生成方式,那么我们就使用它吧。
目录结构
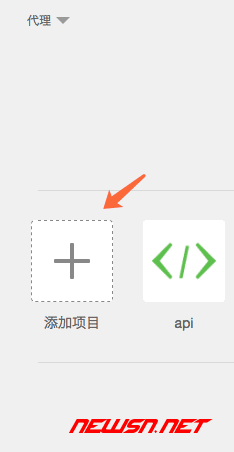
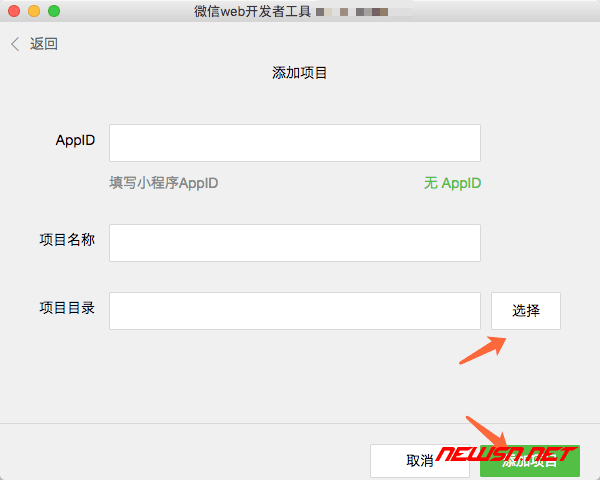
整体的目录结构,可以通过微信开发者工具,新建项目来获得。
操作方式
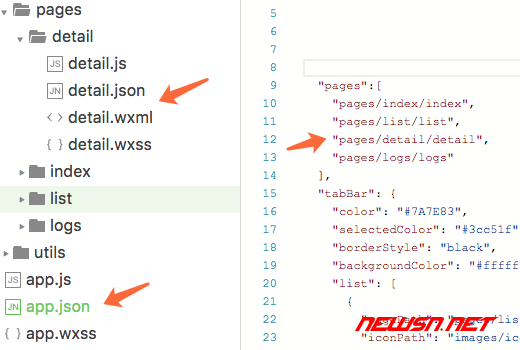
当需要新建一个页面的时候,对应小程序里面是一组文件,这个时候,只需要编辑app.json里面的pages字段。添加新的数据行之后,保存就生成对应的一组文件了。真的是非常快捷。
PS一下:这个动作必须在微信开发者工具里面进行,webstrom是不行的。相关链接
具体的微信小程序目录说明,大家可以点击这里查看,
总结
关注苏南大叔的微信小程序系列文章,掌握最新的微信小程序开发动态。请点击:https://newsn.net/tag/wxapp/ 。