weui框架组件小白入门指南:grid九宫格如何使用?
发布于 作者:苏南大叔 来源:苏南大叔写代码~苏南大叔继续进行weui系列小白科普文章,本文中讲述的是:grid组件,也就是平时说的九宫格效果的使用方式。再次强调:本文是小白扫盲贴,高手请飘过。本文又是一篇水文,没深度没内涵没思考,仅仅表述现有事实效果。

好吧,苏南大叔在这里稍稍发布一下思考内容:九宫格就是个俗称,其实,不是九个也没有啥问题的,都是一样可以显示的。
本文测试环境mac,weui@1.1.3,chrome@ 73.0.3683.103。
基本代码
基础代码:
<div class="weui-grids">
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="./images/icon_tabbar.png" alt="">
</div>
<p class="weui-grid__label">Grid</p>
</a>
</div>
关键词就下面这么几个,也没有啥好展开说明的:
- weui-grids
- weui-grid
- weui-grid__icon
- weui-grid__label
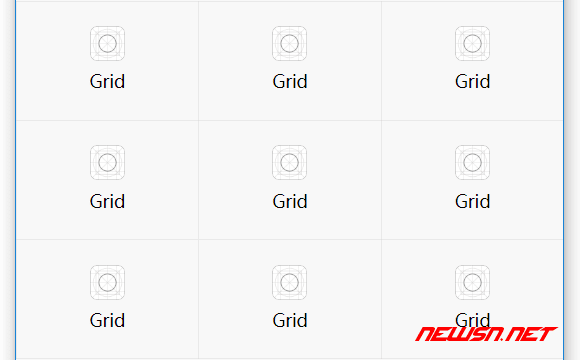
效果截图:

参考文档
总结
grid中的图片变成大一些的图片之后,就是个非常好的九宫格图片展示的效果。多循环一些weui-grid出来,效果就很好了。
苏南大叔提示您:更多weui的相关文章,请点击下面的链接查看。
