webstorm如何设置uglifyjs合并多个js文件并压缩
发布于 作者:苏南大叔 来源:苏南大叔写代码~书接上文,正常情况下来说,webstorm设置的uglifyjs的watcher的结果,是由多少个.js文件,就由多少个.min.js文件。这个效果,和苏南大叔的预期值稍稍有些不一样。那么在本文中,苏南大叔,继续修改webstorm,使得最终只有一个.min.js文件。当然,最正确的途径是使用webpack,这个是后话。

本文中,苏南大叔还继续修改webstorm的uglifyjs的file watcher。
新建命令行文件
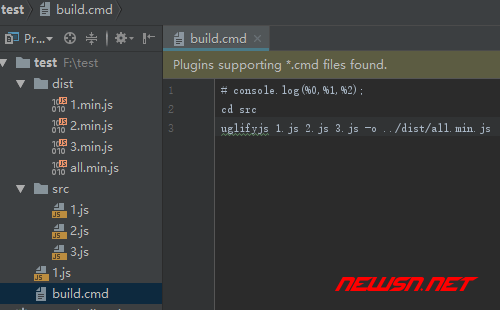
在根目录下面建立了一个build.cmd文件。里面的内容如下:
cd src
uglifyjs 1.js 2.js 3.js -o ../dist/all.min.js如果您要调整js的顺序或者数量,直接修改这个cmd文件即可。
如果您的操作系统是mac的话,上述命令可能存在需要注意的地方是:
- 名称为
build.sh,即后缀名不同。 cd里面的路径可能需要写:相对根目录绝对路径。- 可能需要给这个
sh文件执行+x的权限。否则将会有“不能执行,也不报错”的情况发生。
sudo chmod +x build.sh修改file watcher的program path
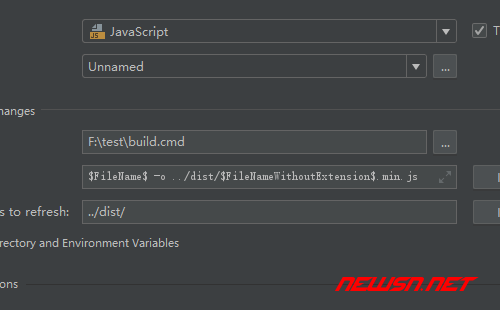
把默认的uglifyjs的路径,设置为项目根目录下面的build.cmd或者build.sh文件即可。


最终效果
修改src/目录下面的.js文件,就会触发生成dist/all.min.js文件。watcher中的参数一项随便填即可,注意refresh的路径,一定要填写正确,填写dist/目录的地址。
结论
如果把file watcher的program path,可以设置为某个cmd命令的话,那么可以做文章的地方,毕竟就多了。大家思路发散发散就可以想出更多的应用场景。
更多uglifyjs的相关经验文章,请参见苏南大叔的文章。
