nginx如何有效控制资源请求有效期及资源位置
发布于 作者:苏南大叔 来源:苏南大叔写代码~nginx作为目前最流行的服务器端软件,成功有其必然的原因。苏南大叔的博客,服务器端容器也使用了nginx技术。在本文中,您将看到:“nginx的conf配置文件,如何有效控制资源请求"的相关文章。这些静态资源主要包括:img、js、css等常见类型,涉及的内容都是nginx的conf文件的高级用法。
禁用静态资源缓存
如果禁用了静态资源缓存的话,客户每次访问网站的时候,静态资源都是要从服务器端进行请求的,而不是从本地缓存中读取。
- 可能有人会说了,谁会这么干啊。其实,确实有这样的需求的。比如:苏南大叔以前写过一个网速对比程序。要求不能从本地缓存读取到的数据,必须每次都从服务器请求数据。
- 当然,也有人会说:可以修改网页代码中静态资源的地址,在其地址后面,增加个随机时间戳。这样,就可以有效避免读取本地缓存了。苏南大叔以前也这么干过,不过觉得还是不稳妥,修改代码比较麻烦。
利用nginx的conf文件配置,在服务器端进行设定:浏览器不缓存所有的静态资源。核心配置代码如下:
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|css)$ {
add_header Cache-Control no-store;
}控制静态资源的缓存时长
不过一般来说,对于静态资源的缓存控制,一般是类似下面所示的。下面的单位d字样就是day天。
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 100d;
}
location ~ .*\.(js|css)?$ {
etag on;
expires max;
}上述范例,对图片类文件缓存100天,而js或者css文件,做最大限度缓存。
expires指令用于控制HTTP应答中的“Expires”和“Cache-Control”Header头部信息,起到控制页面缓存的作用。
语法:expires [time|epoch|max|off]
默认值:off
expires <time>:可以使用正数或负数。“Expires”头标的值将通过当前系统时间加上设定time值来设定。
time值还控制"Cache-Control"的值:负数表示no-cache,正数或零表示max-age=time
expires -1:指定“Expires”的值为当前服务器时间-1s,即永远过期。expires epoch:指定“Expires”的值为 1 January,1970,00:00:01 GMTexpires max: 指定“Expires”的值为31 December2037 23:59:59GMT,"Cache-Control"的值为10年。expires off:不修改“Expires”和"Cache-Control"的值
转移服务器端静态资源位置
假如,苏南大叔要请求同一个资源/demo/demo.png,如果nginx用的是不同的配置,则:
- 如果设置的是:
root /code/nginx/demo/,那么实际上的资源位置应该是/code/nginx/demo/demo/demo.png。 - 如果设置的是:
alias /code/nginx/demo/,那么实际上的字样位置应该被改写到/code/nginx/demo/demo.png。
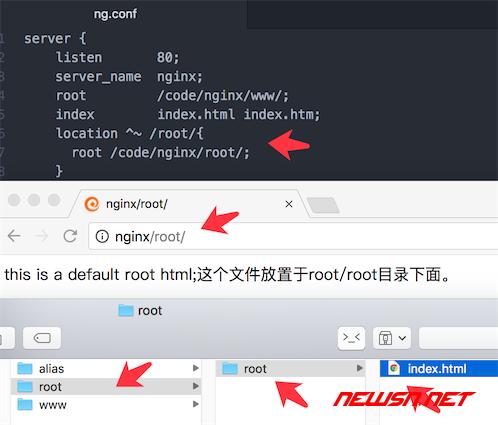
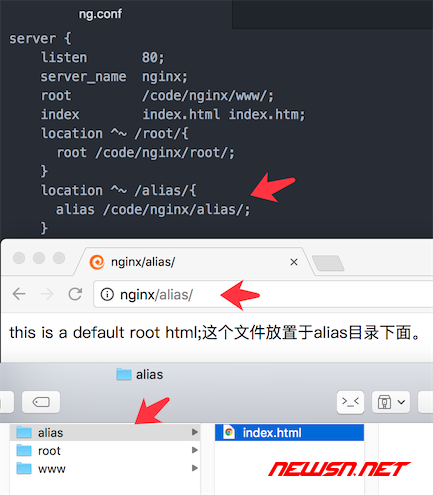
下面的配置代码中,苏南大叔再一次演示如何使用root/alias进行nginx请求改写。
location ^~ /root/ {
root /code/nginx/root/ ;
}
location ^~ /alias/ {
alias /code/nginx/alias/ ;
}拦截请求跳转到新的url
下面演示的是:拦截/baidu/下面的请求,然后永久性的permanent跳转到百度的搜索页面。当然,这个过程中,地址栏里面的url是发生变化的。其实这个小功能还是不错的,善加利用一下,就可以利用这种拦截特殊url的方式,做很多特殊的跳转动作。想象力由你来发挥了。
location ^~ /baidu/ {
rewrite ^/baidu/(.*)$ https://www.baidu.com/s?wd=$1 permanent;
}拒绝某些url的请求
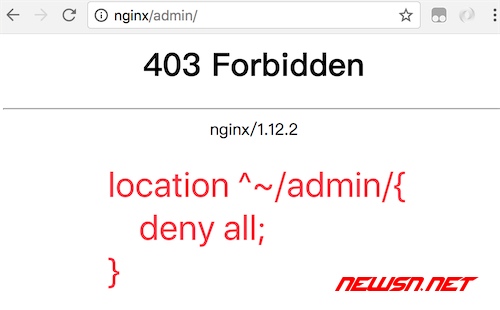
返回403错误信息,比如经常可以用于隐藏后台目录地址url。
location ^~ /admin/{
deny all;
}或者配置为:仅仅允许某个ip(例子上是123.123.123.123)访问特定资源。
location ^~ /admin/{
allow 123.123.123.123;
deny all;
}相关文章
- nginx如何启用资源访问密码保护 https://newsn.net/say/nginx-401.html
总结
nginx设置,是网站运维的一个必备技能点。如果能够掌握nginx的配置文件的写法,应该可以做到事半功倍的效果,这里仅仅总结了几点简单常见的nginx设置场景。
想知道更多有关nginx设置的特殊技巧吗?更多nginx相关经验文章。请点击苏南大叔带来的文章:https://newsn.net/tag/nginx/。