如何利用koala压缩合并css文件?
发布于 作者:苏南大叔 来源:苏南大叔写代码~如果说koala的js合并,还是有些神秘感。那么koala的css合并功能,就显得有些稀松平常了。因为,在css的世界里面,css文件包含是原生支持的。本来就是可以在一个css里面引入另外一个css的,这个是原生支持的功能。而在高级版的css语言,比如less/scss/sass。把css分模块存储,更是稀松平常的事情。所以,这里的koala合并css功能,就显得并不是很神秘。
本文中,就说的是:koala如何处理css的原生功能@import "<css_path>.css"。
css原生支持引入第二个css
在一个css文件的顶部,写下下面类似的语句,就可以引入第二个css文件了,这个是原生支持的,并不神秘。只是用的人不多罢了。苏南大叔,定义了两个文件,一个css.css,一个sub.css。在sub.css文件中,引入sub.css的语句如下:
@import "sub.css";值得注意的是:这个@import必须放置在css文件的顶部,否则有可能是失效的。
koala支持css原生语句
对于这个原生的@import 语句,koala有两个选择,一个是不做任何处理,交与浏览器去用原生手段处理。另外一个选择是:在做.min.css文件的同时,就把@import 语句给解释为文件包含动作。从而使之成为真正的一个css文件。
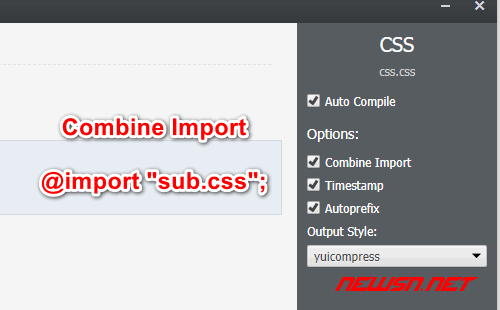
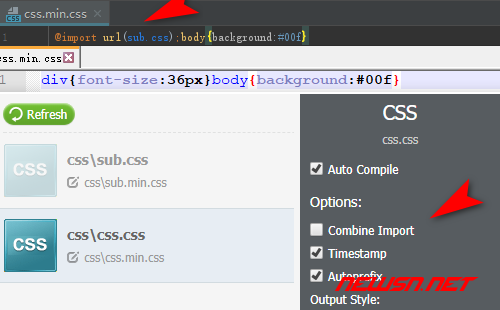
控制的开关是:combine import。下面是不同开关下的处理结果对比。
- 打开
combine import的时候,最终的结果显示真实的css代码。 - 关闭
combine import的时候,最终的结果显示调用css的@import代码。
结论
对于使用@import语句,引入其它css文件的情况。即使koala没有处理,对应的css文件也是能正常加载处理的,并不需要特别的担心。如果发生了问题,请确认@import语句是否在文件顶部,路径是否正确即可。@import语句中的css路径是相对于当前css路径而言的。切记。
更多koala的经验文章,请点击苏南大叔的博客。